— wikipedia.en

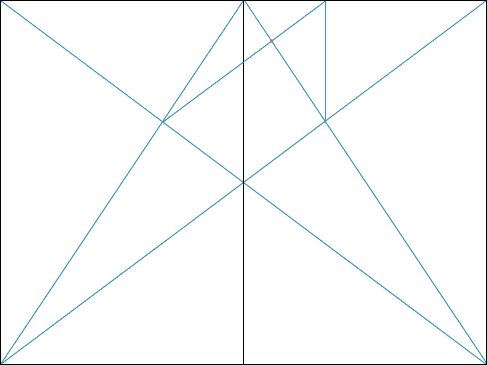
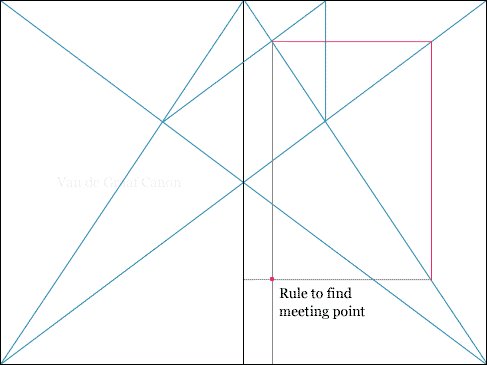
« Page Canon Construction »
—Van de Graaf
-Help solve layout problems We all need answers to layout problems. Grid systems help us with that with predefined alignment points.
-Provides visual pathways for the readers eye to follow A well-designed grid system will help use whitespace dynamically and in a powerful way. »
—Marc Boulton
«http://www.markboulton.co.uk/ journal/anewcanon»
—Ellen Lupton
« Thinking with Type, 2010 »

« Musica Viva Rosbaud 1959 »
—Josef Müller–Brockmann

« Public awareness poster “Protect the child.”, 1953. Offset. 128 x 90.5 cm. + composition grid, in Catalog of selected posters by Josef Müller-Brockmann from 1948 to 1981 »
—Josef Müller–Brockmann
—Josef Müller–Brockmann
1981, « La philosophie de la grille », in Le graphisme en textes, Pyramid, Paris, 2011
« Influenced by Josef Muller-Brockmann “and this idea of the grid in which you could play all your typographic games”, Crouwel decided that all his work for the museum should be created using the same underlying compositional structure: a hardline approach that earned him the nickname “Gridnik”. »
—Wim Crouwel

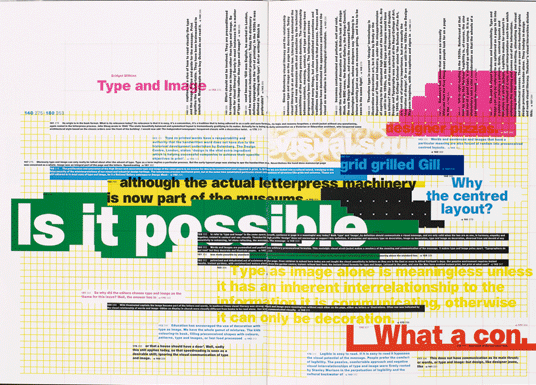
 « Trop souvent dans les derniers numéros, les vanités structurelles submergent le contenu [...] Dans le numéro 7 d'Octavo (1990), les grilles jaune vives semblables à des nappes vichy inondent les pages pendant que les légendes des images sont des références de la grille qui doivent être recherchées à l’arrière »
« Trop souvent dans les derniers numéros, les vanités structurelles submergent le contenu [...] Dans le numéro 7 d'Octavo (1990), les grilles jaune vives semblables à des nappes vichy inondent les pages pendant que les légendes des images sont des références de la grille qui doivent être recherchées à l’arrière »—Rick Poynor
« Eye Magazine, Issue n°9, 1993 »
—Mark Holt & Hamish Muir
« 8vo: On the Outside, Lars Müller Publisher, 2005 »
— Espen Brunborg
— Muriel Cooper

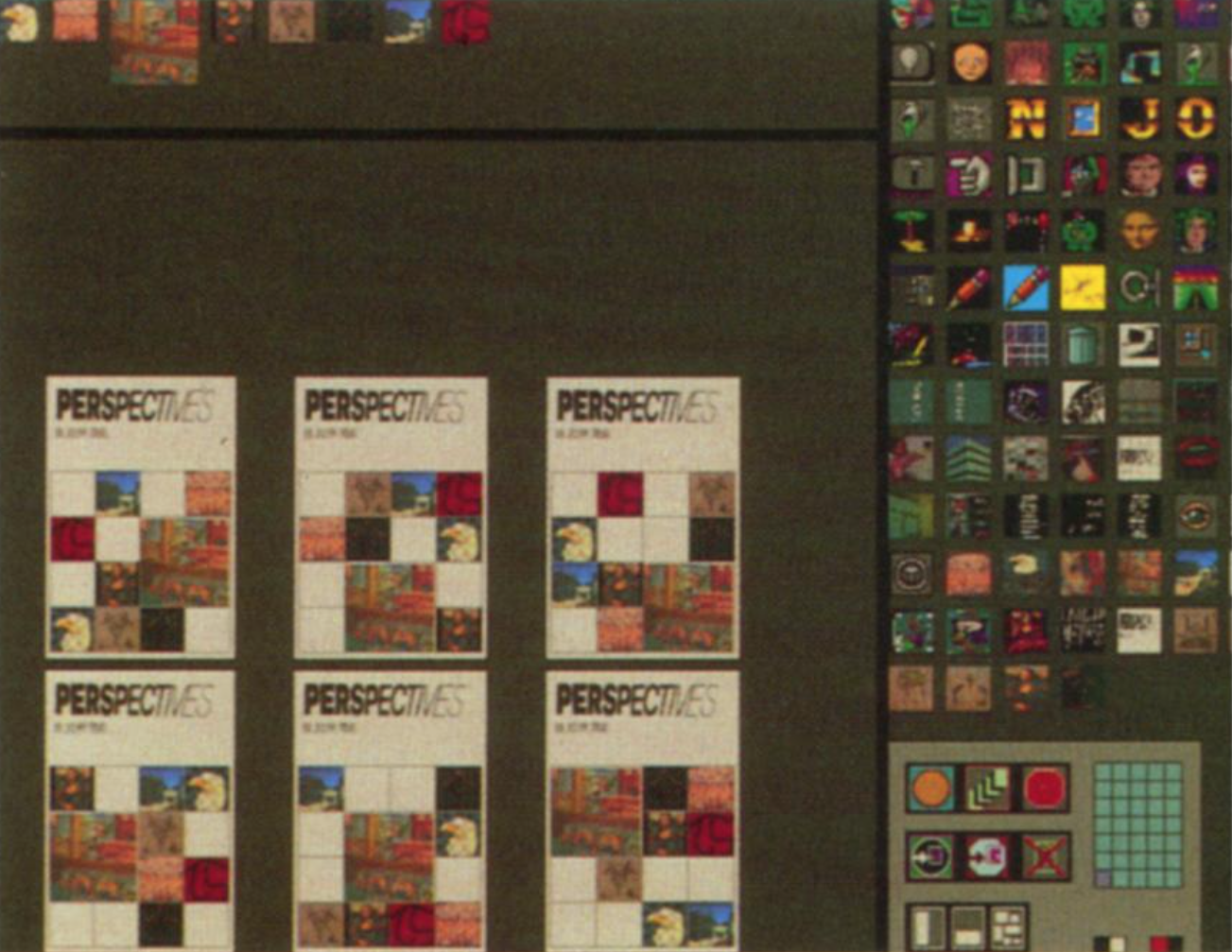
Perspectives, an Expert Grid System
that lays out pictures that have benn chosen and cropped by the designers using a simple set of fixed rules. The constrains of the grids limit the machine's proposals, which are remarkably acceptable.
« Ron MacNeil is investigating methods of designing two-dimensional complex graphics by building prototypes composed of a network of constraining relations and the conditions for applying them. These mechanisms allow users to build their own personal abstractions as well as add new command to the system. »
— Muriel Cooper

« Computers and Design, Design Quarterly Cover, issue 142, 1989 »
—Muriel Cooper & Suguru Ishizaki
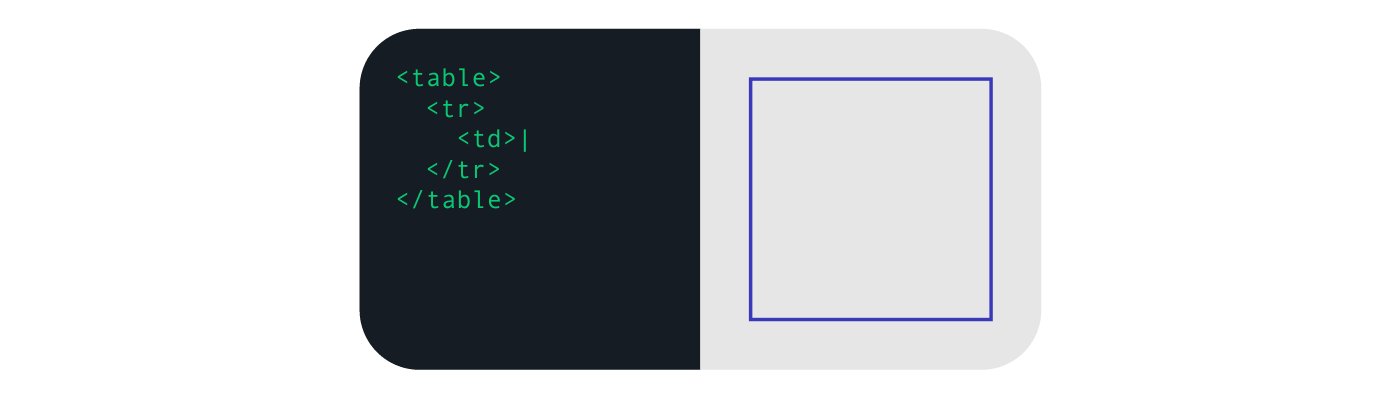
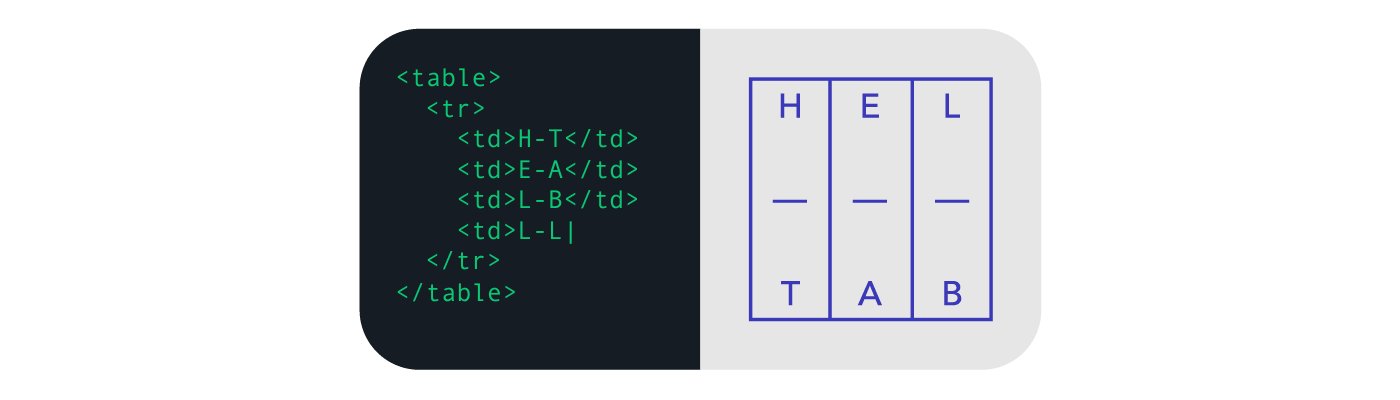
 The birth of browsers that could display images was the first step into web design as we know it. The closest option available to structure information was the concept of tables already existing in HTML.
The birth of browsers that could display images was the first step into web design as we know it. The closest option available to structure information was the concept of tables already existing in HTML.—Sandijs Ruluks
« A brief history of web design for designers, http://blog.froont.com, 2014 »

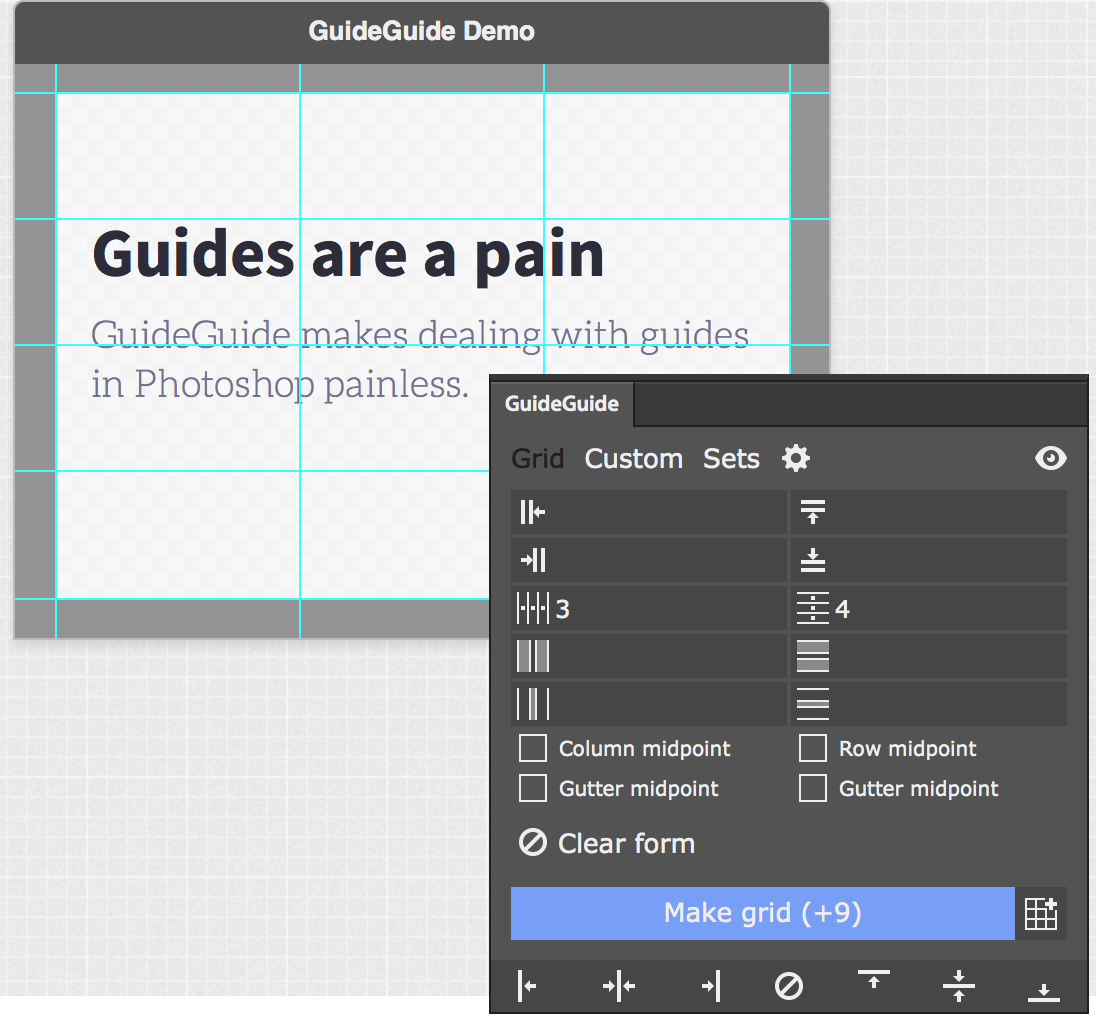
« GuideGuide makes dealing with guides in Photoshop painless. »
—Cameron McEfee An example of the kind of strong decisions thegrid.io Artificial Intelligence makes:
An example of the kind of strong decisions thegrid.io Artificial Intelligence makes: « Why waste time cropping by hand? The Grid automatically detects faces in your photos and crops images to fit any size on any display. All you have to do is find the perfect photo. »
—TheGrid.io
